Инструкция для ТЗ-мейкеров
Что такое информационный сайт?
Информационный ресурс - это любой сайт, где пользователи находят полезный контент (тексты, видео, графика и прочее).
Информационный сайт содержит материалы, посвящённые одной теме. Формат — подробные пошаговые инструкции, описания или энциклопедические статьи.
Тематика может быть обширной: рассказ о компании, событии, мероприятии, определённом месте, предмете или заболевании.
Материалы на инфосайте отвечают на вопросы «Что?», «Где?», «Когда?», «Как?», «Почему?», «Зачем?». Например,
«Как приколотить полку?»
«Чем заняться в выходные?»
«Почему банкомат не отдает карту?»
«Когда собирать урожай?»
«От чего может заболеть живот?»
Что такое план статьи?
План статьи встречает нас в тексте в виде Содержания. Идеальная структура — это когда статья рассказывает о себе до того, как вы ее читаете.
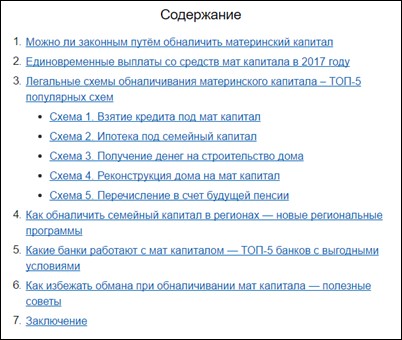
Пробежав глазами по Содержанию, уже можно понять суть статьи. Пример содержания статьи «Как обналичить материнский капитал»:

Посмотрев на это Cодержание читателю сразу же становится ясно, о чем будет эта статья. Если с какими-то моментами он знаком и у него нет возможности читать весь текст, то с помощью Cодержания он может сразу же переместиться к нужному разделу статьи.
Из чего состоит статья?
У каждого материала есть Тайтл, Дескрипшен, Заголовок H1 и подзаголовки H2, H3 и H4.
Подробнее о каждом элементе:
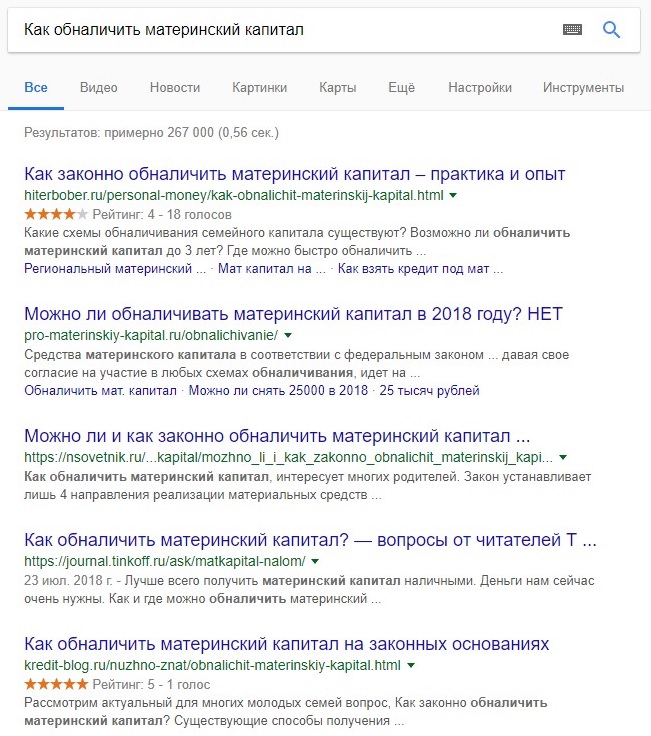
Тайтл – это Заголовок страницы браузера, его мы видим в Яндексе или Гугле, когда ищем ответ на свой вопрос:

Тайтл обычно состоит из одного предложения, иногда из двух и кратко описывает суть статьи. Цель Тайтла – заинтересовать пользователя, чтобы он кликнул на него в поисковой системе. Тайтл у статьи всегда один.
Дескрипшен – это небольшое, всего 1 абзац и не более 3 предложений, текстовое описание статьи. Дескрипшен у статьи всегда один.
H1 – Заголовок статьи, чаще всего состоит из одного предложения, иногда из двух. Цель Заголовка побудить пользователя начать читать статью. H1 на странице всегда должен быть один.
Тайтл и H1 по сути описывают одно и то же, но разными словами. На некоторых сайтах Тайтл и H1 совпадают – и это неправильно.
Далее идут Подзаголовки H2, H3, H4. Их может быть сколько угодно. Подзаголовки делят текст на логические блоки, чтобы читателю было удобно искать нужную информацию, эти подзаголовки по сути служат навигацией и именно они выводятся перед статьей в качестве Содержания.

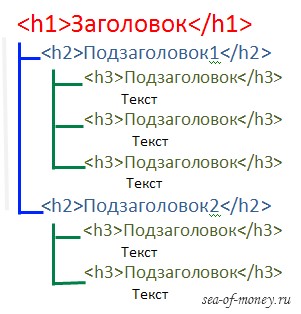
Существует иерархия подзаголовков, следует использовать следующий вариант:

И конкретный пример:

Для подзаголовка
[H2] - Причины высыпаний на ладонях и руках
видим перечисление возможных причин:
[H3] - Аллергический дерматит
[H3] - Контактный дерматит
[H3] - Атопический дерматит
[H3] - Чесотка
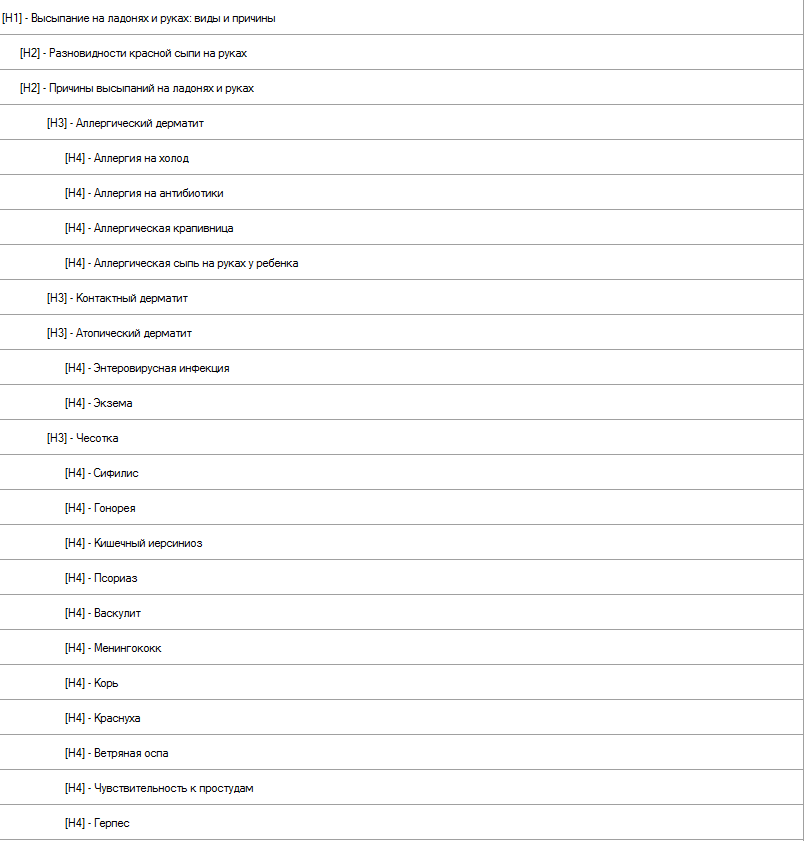
При этом у каждого пункта есть свой список:
|
[H3] - Аллергический дерматит |
|
|
[H4] - Аллергия на холод |
|
|
[H4] - Аллергия на антибиотики |
|
|
[H4] - Аллергическая крапивница |
|
|
[H4] - Аллергическая сыпь на руках у ребенка |
|
[H3] - Атопический дерматит |
|
|
[H4] - Энтеровирусная инфекция |
|
|
[H4] - Экзема |
То есть каждый пункт H3 более подробно раскрывает суть H2. В тоже время H3 поделен на логические подзаголовки H4, которые более подробно раскрывают его.
Кто такой ТЗ-мейкер?
Это человек, который как раз и составляет структуру будущей статьи, следуя определенным правилам.
Цель работы ТЗ-мейкера – собрать как можно больше полезной информации по заданной теме и правильно структурировать ее. Для удобства работы мы создали программу, где все данные представлены наглядно.
Как работать в программе?
Скачайте программу со страницы https://tzshka.ru/download, затем распакуйте в нужное место, например, на рабочий стол. Откройте папку, затем двойной клик по файлу с названием «Для запуска программы».
Посмотрите небольшое видео о возможностях программы:
Для детального разбора рассмотрим пример создания статьи на тему «сыпь на руках»:
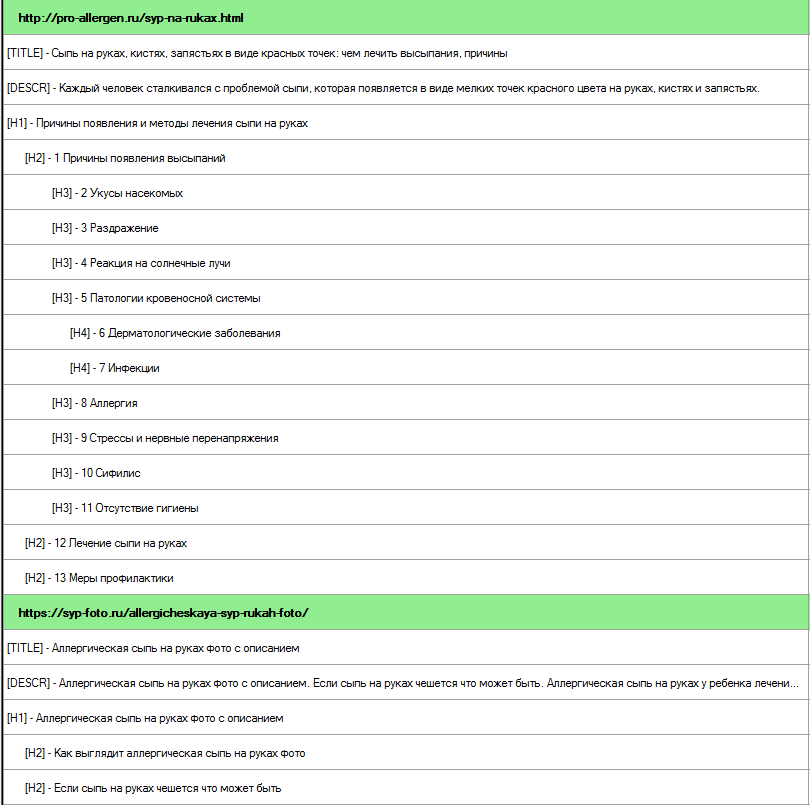
В левой части программы зеленым цветом отмечены сайты, которые отвечают на данный вопрос.
Чтобы понимать, о чем будет будущая статья, посмотрите на первую ключевую фразу и на структуру первых 10 представленных сайтов и изучите их подзаголовки. Если смысл какого-то заголовка неясен, то по двойному клику или клавише Энтер откройте содержимое и изучите его. Клавиша Эскейп закрывает окно редактора.
Теперь наша цель собрать все доступные причины сыпи и методы лечения, чтобы максимально раскрыть все сопутствующие вопросы, которые могут быть интересны человеку, который столкнулся с этой проблемой.
Алгоритм используем следующий (обратите внимание, алгоритм немного отличается от описания в видео обзоре):
Для начала выбираем 3 необходимых элемента: Тайтл, Дескрипшен и H1. Все эти 3 элемента берем с РАЗНЫХ сайтов (и только если это невозможно, то допускается брать с одного):
- Начинаем с подбора Тайтла. Тайтл должен быть достаточно ёмким и длинным, не менее 5 слов (чем больше - тем лучше), при этом избегаем неестественных словосочетаний. Если Тайтл состоит из 2 предложений, то первое предложение также не менее 5 слов. Часто в Тайтле встречается название сайта или другая лишняя информация – тогда необходимо удалить ее через открытие редактора.
- Далее ищем Дескрипшен, он должен состоять из нескольких осмысленных предложений. Также переносим вправо.
- Ищем и отбираем 2 БЛОКА H1 (при сохранении статьи они "склеятся" в один). Выбираем длинные предложения от 5 слов, (лучше, если больше), при этом избегаем неестественных словосочетаний. Если H1 состоит из 2 предложений, то первое предложение также не менее 5 слов. Примечание: в тестовом задании добавляйте 1 блок H1, т.к. стандартная программа не рассчитана на большее количество (после тестового задания вы получите версию программы, предназначенную для двух H1).
- Далее ищем сайт с наиболее подробной структурой. Но нельзя брать первые 5 сайтов (исключение - если другого выбора нет)! Переносим первую половину всех подзаголовков выбранного сайта, кроме H1, т.к. он у нас уже есть. Для этого выделяем блоки с Шифтом и тащим, не отпуская мыши, за последний блок.
- Теперь берем следующий по порядку сайт и начинаем искать Подзаголовки H2, H3, H4, дополняющие нашу структуру и перетаскиваем их сразу в нужное место Плана. При этом избегаем смысловых повторов, берем только новую информацию.
- Учтите, что нужно избегать нетематичных вступлений. Например, если готовим статью про то, "как отварить гречку", то не нужно выбирать блоки с информацией о том, в каком веке люди стали есть гречку, история появления гречки, чем полезна гречка и т.д. и т.п. То есть делаем максимально строго по теме.
Все выбранные блоки логически распределяем по структуре и меняем уровень подзаголовков на нужный, вызывая контекстное меню правой кнопкой мыши.
В нашем примере мы ищем все причины сыпи, виды высыпаний, лечение сыпи, включая народные или домашние методы (что одно и тоже), медикаментозные методы, а также профилактика, диета, прогноз лечения, полезные советы. В общем, пытаемся понять, что из предложенной информации может заинтересовать человека, который хочет избавиться от данной проблемы.
Наша цель – сделать структуру как минимум в 3 раза больше, чем у любого сайта из левой части. При этом необходимо использовать информацию не менее чем с 5 сайтов, для этого нужно изучить все предложенные источники.
Но также возможна ситуация, когда некоторая часть сайтов будет не совсем по теме. К примеру, про сыпь на лице, а не руках – такую информацию брать не нужно.
Еще один момент – если в одной статье есть подзаголовок «Лечение сыпи», а в другой «Лечение сыпи» плюс несколько подзаголовков с подпунктами, то выбираем второй более подробный вариант.
Когда дойдем до последнего сайта в списке, возвращаемся в начало и продолжаем с самых первых сайтов, т.к. мы их пропустили.
Последний этап. Открываем каждый подзаголовок в редакторе и приводим в порядок его содержимое. Цель – оставить только основной контент. А именно удаляем:
- Содержание статьи
- Не отображающиеся, а также пустые картинки или картинки не по теме.
- Различную рекламу, например, «Нашим читателям мы рекомендуем такой-то товар…» Часто такие фразы написаны заглавными буквами. В медицинской тематике также можно увидеть фотографии Малышевой или Мясникова – это тоже реклама.
- Удаляем ссылки на другие статьи проекта, обычно они начинаются с фразы «Читайте также» или «Это интересно», например, Читайте также: Как вернуть мужа в семью. Такие вставки могут встречаться несколько раз в середине текста.
- В конце статьи бывает много мусора в виде указания Автора, просьбы подписаться, Комментарии, ссылки на Похожие статьи и т.д. – это все тоже удаляем.
Что НЕ НУЖНО удалять:
- Таблицы, потому что в редакторе они как правило отображаются без видимых границ, что может ввести вас в заблуждение.
- Не трогаем ЧЕРНЫЕ КАРТИНКИ – так выглядит вставка ОБЗОРА из ЮТУБА, дело в том, что предпросмотр ВИДЕО не подгружается в редакторе.
После завершения всех действий сохраняем по кнопке «Создать HTML». Открываем полученный файл в браузере и смотрим, все ли хорошо отображается и нет ли чего-то лишнего. Если видим, что что-то пропустили - ищем в программе нужный блок, делаем исправления, снова сохраняем и перезагружаем страницу в браузере, чтобы удостовериться, что теперь все хорошо.
После этого обязательно сохраняйте по кнопке «Сохранить проект» и присылайте нам 2 готовых файла: проект вместе с файлом HTML.
В программе реализованы автоматические проверки на соблюдение перечисленных правил и если допущена ошибка, то при нажатии на кнопку "Создать HTML" будет выдано соответствующее сообщение. Например, количество блоков с одного сайта не должно превышать 30% от всех перенесенных блоков (в этом случае превышающие норму блоки выделяются серым цветом).
Если же не удается соблюсти все правила по независящим от вас причинам (например, слишком мало сайтов в левой части), то сохраняйте только проект и присылайте нам для разбора.
Рекомендуем все пункты переписать кратко к себе в блокнот и каждый раз сверять свою работу с чек-листом.
На этом всё. Если появятся вопросы – обращайтесь к нам, всегда поможем!